The Volume Discount Coupons extension provides the following shortcodes:
- [volume_discount_coupons] – Renders a pretty coupon with information.
- [coupon_volume_discount] – Renders the generated volume discount information.
These shortcodes require the indication of the coupon code via the code attribute, for example:
[volume_discount_coupon code="test"]
… would render a pretty coupon for the couponwhose code is test.
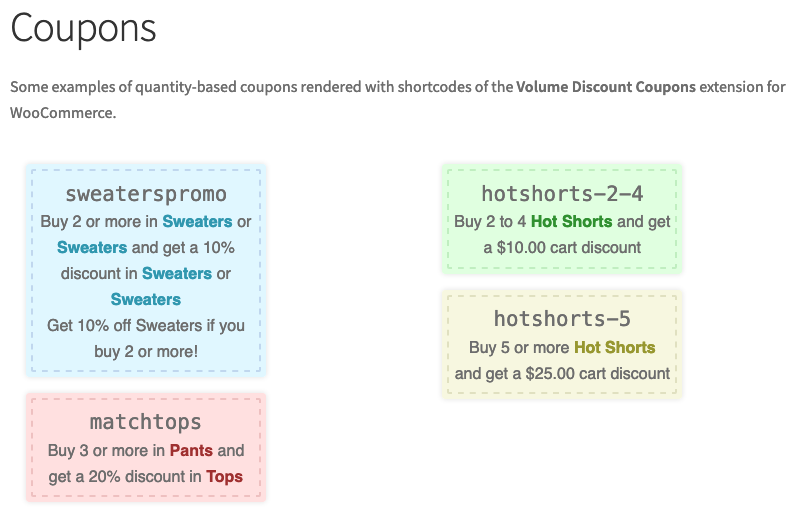
Here are examples of several pretty coupons that are rendered on the Coupons page:

The first coupon is rendered using [volume_discount_coupon code="sweaterspromo"]. The reddish coupon is rendered using [volume_discount_coupon code="matchtops" color="red"] which includes a second color attribute that the shortcode understands.
The shortcode requires one or more coupon codes passed through the code attribute:
code: (required) A coupon code or a comma-separated list of coupon codes – which coupon or coupons should be displayed.
All other attributes are optional:
order_by: Defaults tonone(renders coupons in the same order as given through the code attribute), also acceptscodeandid.order: Defaults toASC, also acceptsDESC.color: Which color to use for the coupon or coupons:red,green,blueoryellow. More specifically, color CSS class applied along with.coupon-countdown-containerand.coupon-countdown, defaults toblue.stylesheet: An alternative stylesheet can be loaded, must be a valid URL pointing to the stylesheet.show_code: Shows the coupon code.yesby default.show_description: Show the coupon’s description.yesby default.show_discount: By default, coupons show the automatic discount info. Useshow_discount="no"to disable that.
Note that the stylesheet is only loaded once and only if the shortcode is used.